Grâce à des programmes de "data mining" on peut extraire des données et observer des tendances a priori perdues dans des gigabytes d'information.
L'art du data mining
Dans un cadre purement ludique, c'est étonnant comme on peut traduire des balises ou du texte html sous une forme graphique très esthétique et inattendue. Rien que pour le plaisir des yeux et de la prouesse technique, je vous propose deux sites convertissant les balises ou les hyperliens de votre site Internet ou de votre blog en leur équivalent graphique du plus bel effet visuel.
Rien que pour le plaisir des yeux et de la prouesse technique, je vous propose deux sites convertissant les balises ou les hyperliens de votre site Internet ou de votre blog en leur équivalent graphique du plus bel effet visuel.
AHAREF
L'art du data mining
Dans un cadre purement ludique, c'est étonnant comme on peut traduire des balises ou du texte html sous une forme graphique très esthétique et inattendue.
 Rien que pour le plaisir des yeux et de la prouesse technique, je vous propose deux sites convertissant les balises ou les hyperliens de votre site Internet ou de votre blog en leur équivalent graphique du plus bel effet visuel.
Rien que pour le plaisir des yeux et de la prouesse technique, je vous propose deux sites convertissant les balises ou les hyperliens de votre site Internet ou de votre blog en leur équivalent graphique du plus bel effet visuel.AHAREF
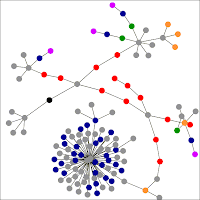
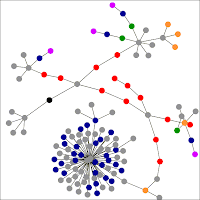
L'applet AHAREF développé par Marcel Salathe vous dessine des sortes de créatures chimériques toutes en fleurs, à moins que vous n'y voyiez une autre symbolique. Il ferait un bon test pour les "psys", mais un mauvais pour les Daltoniens !
Plus les pages de votre site contiennent d'hyperliens, plus il y aura de bourgeons en chaque noeud. Et si ces pages liées contiennent elles-mêmes des hyperliens, cela fera autant de bourgeons ou de pétales supplémentaires, le dessin prenant progressivement l'aspect d'un bouquet de fleurs.
Plus les pages de votre site contiennent d'hyperliens, plus il y aura de bourgeons en chaque noeud. Et si ces pages liées contiennent elles-mêmes des hyperliens, cela fera autant de bourgeons ou de pétales supplémentaires, le dessin prenant progressivement l'aspect d'un bouquet de fleurs.
 Ainsi, si vous avez placé un module contenant des balises (tags) sur la page principale de votre blog ou un menu, une fleur très dense et rassemblant à un pissenlit en fleur va apparaître quelque part sur le dessin, à partir duquel s'étenderont tout un réseau de noeuds connexes ou de paquerettes satellites.
Ainsi, si vous avez placé un module contenant des balises (tags) sur la page principale de votre blog ou un menu, une fleur très dense et rassemblant à un pissenlit en fleur va apparaître quelque part sur le dessin, à partir duquel s'étenderont tout un réseau de noeuds connexes ou de paquerettes satellites.Le blog "Bouillon de Cultures" est représenté à gauche (et ci-dessus au début du traitement). Le tracé n'est pas immédiat et évolue dans le temps. L'essentiel s'affiche en deux minutes, mais la transposition complète d'un blog ou d'un site Internet avec tous ses hyperliens peut prendre plusieurs dizaines de minutes. Le dessin est également différent à chaque interprétation, même si on retrouve certaines constantes.
WEB2DNA
Le programme WEB2DNA est inspiré du travail de la société DNA 11 et de celui de AHAREF. Web2DNA convertit les balises de votre site web ou de votre blog en "signatures d'ADN".
Les lignes sont d'autant plus brillantes que les balises (tags) sont importantes. Ainsi une balise H1 (gros titre) est plus brillante qu'une H3, une DIV est plus brillante qu'une TABLE qui est plus brillante qu'une TR qui est plus brillante qu'une balise TD, etc. De même, les balises STRONG et EM sont plus brillantes que les anciennes balises B et I. Les images et les éléments Flash sont 30% plus ternes.
 Le résultat de tout ce traitement est qu'un site sémantiquement riche apparaîtra plus brillant qu'un code désordonné ou élémentaire.
Le résultat de tout ce traitement est qu'un site sémantiquement riche apparaîtra plus brillant qu'un code désordonné ou élémentaire.Les "signatures d'ADN" permettent également de déterminer la richesse du texte sur un site. Ainsi, un site qui contient beaucoup de textes affichera des lignes d'ADN plus larges et remplissant de nombreuses colonnes mais contiendra de nombreuses zones vides entre les lignes, les espaces représentant les mots individuels. Le graphique affiché ci-dessus à droite représente parfaitement ce phénomène. C'est celle de mon site éducatif "Luxorion" contenant des centaines d'articles de fonds (l'équivalent d'une centaine de livres). Bien qu'il contienne également des dizaines de milliers d'images, elles n'ont pas été prises en compte. Un site de e-commerce comme Amazon contient beaucoup plus de traits plus brillants.
Bon amusement !

Aucun commentaire :
Enregistrer un commentaire